WallPaper Árvore de natal
Como prometido este tutorial vai ensinar-lhes como criar um design estilizado de uma árvore de natal com estrelas.
1 - Então mãos a obra, vamos começar criando um arquivo com o tamanho de 1024 x 768 e com resolução de 72 dpi.
2 - Vamos colorir o documento com a ferramenta Paint Bucket Tool (G), utilizando a cor #06377A.
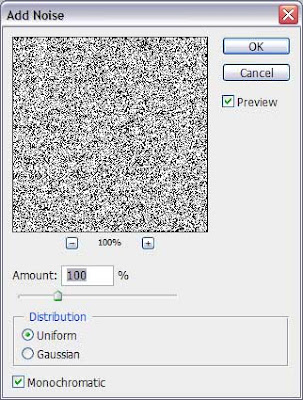
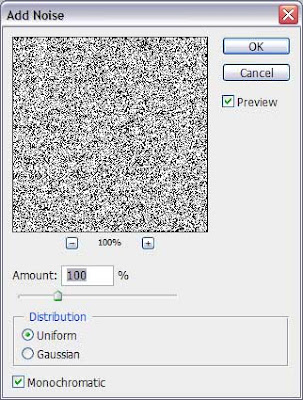
3 - Próxima etapa agora é criar uma nova camada, isso pode ser feito utilizando as teclas de atalho CTRL+J, mude a cor dessa camada, utilizando a ferramenta aplicada no passo anterior, Paint Bucket Tool (G). Depois disso, faça o seguinte Filter>Noise>Add Noise, e defina os parâmetros como mostra a figura abaixo:
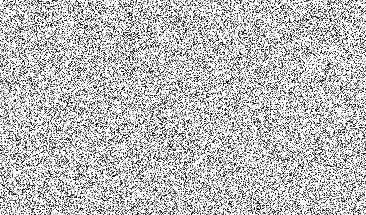
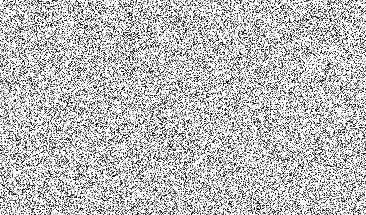
 o resultado:
o resultado:
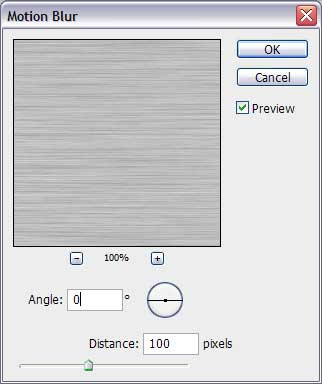
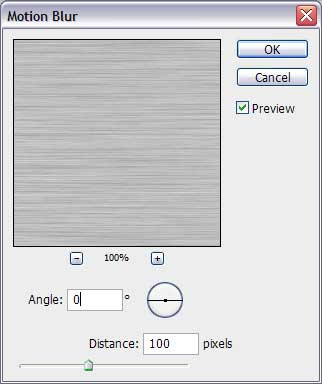
 4 - Na mesma camada iremos aplicar agora um Motion Blur para isso faça Filter > Blur > Motion Blur
4 - Na mesma camada iremos aplicar agora um Motion Blur para isso faça Filter > Blur > Motion Blur


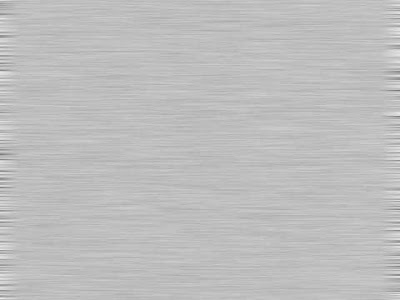
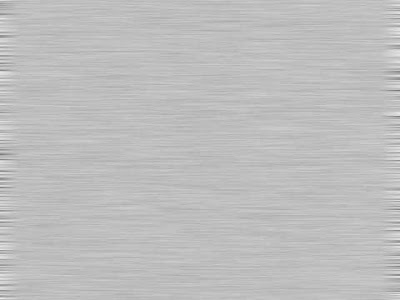
5 - Tente conseguir um resultado parecido com que está sendo mostrado nas figuras abaixo, para isso vamos fazer uma transformação livre, clique com o direito sobre o objeto da camada que estamos trabalhando e escolha a opção Free Transform, ou então vá em Edit > Transform > Free Transform
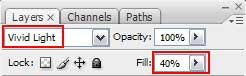
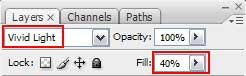
 6 - Continuando o trabalho na mesma camada, adicione a ela os parâmetros descritos na figura abaixo:
6 - Continuando o trabalho na mesma camada, adicione a ela os parâmetros descritos na figura abaixo:
 resultado obtido...
resultado obtido...
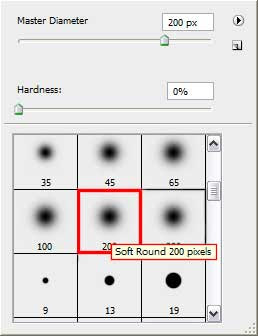
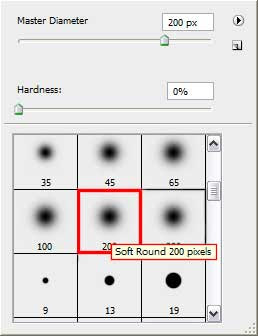
 7 - Crie uma nova camada, utilize a ferramenta Brush Tool (B), e com a cor branca aplique diversas vezes essa ferramenta no documento com a configuração a seguir:
7 - Crie uma nova camada, utilize a ferramenta Brush Tool (B), e com a cor branca aplique diversas vezes essa ferramenta no documento com a configuração a seguir:
 resultado....
resultado....
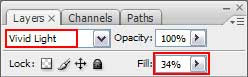
 8 - Nessa nova camada aplique os parâmetros a seguir:
8 - Nessa nova camada aplique os parâmetros a seguir:
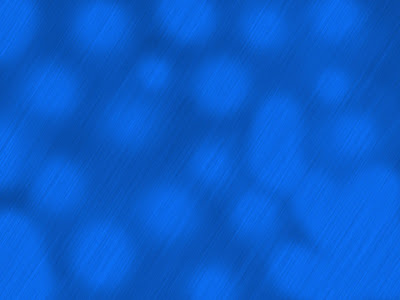
 Você deve conseguir um resultado parecido com o mostrado abaixo:
Você deve conseguir um resultado parecido com o mostrado abaixo:
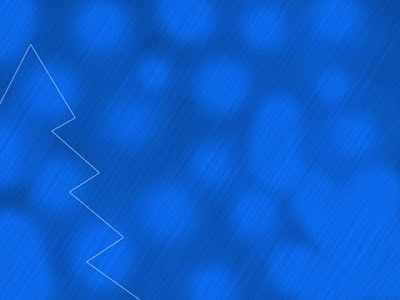
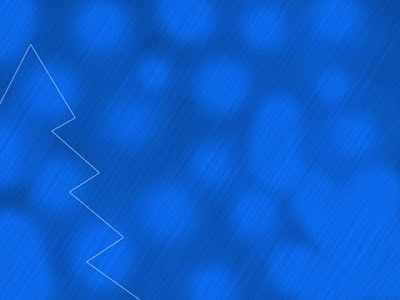
 9 - Selecione a ferramenta Line Tool (U), faça contornos de árvores de natal sobre a qual iremos colocar os pequenos "snowflakes".
9 - Selecione a ferramenta Line Tool (U), faça contornos de árvores de natal sobre a qual iremos colocar os pequenos "snowflakes".
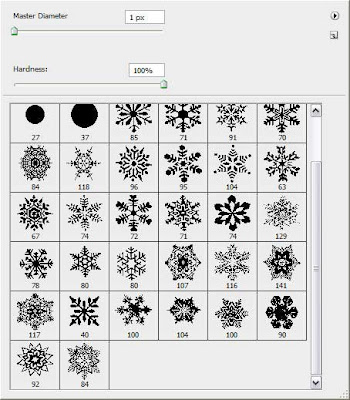
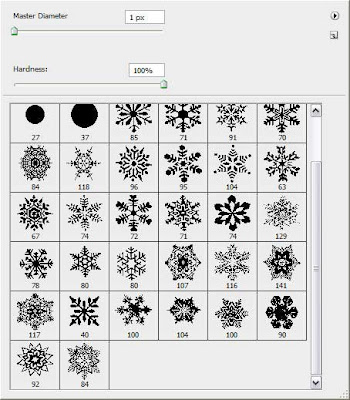
 10 - Agora é hora de colocar os enfeites da árvore, para isso devemos acrescentar um conjunto de brushes chamado dw_flake.
10 - Agora é hora de colocar os enfeites da árvore, para isso devemos acrescentar um conjunto de brushes chamado dw_flake.
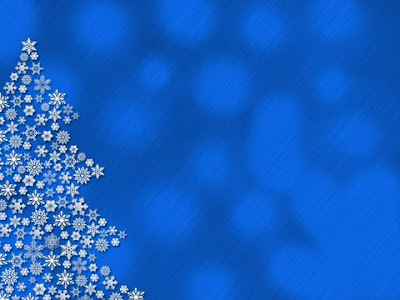
 11 - Em uma nova camada iremos colocar alguns efeitos desse brush sobreo contorno da árvore. Veja o resultado:
11 - Em uma nova camada iremos colocar alguns efeitos desse brush sobreo contorno da árvore. Veja o resultado:
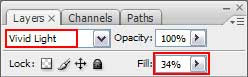
 12 - Agora vamos aplicar alguns efeitos na camada como mostra a figura a seguir, para isso dê dois cliques sobre a camada em questão
12 - Agora vamos aplicar alguns efeitos na camada como mostra a figura a seguir, para isso dê dois cliques sobre a camada em questão
 você deve conseguir um resultado mais ou menos como o a seguir...
você deve conseguir um resultado mais ou menos como o a seguir...
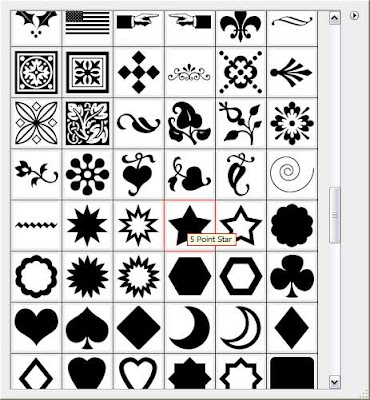
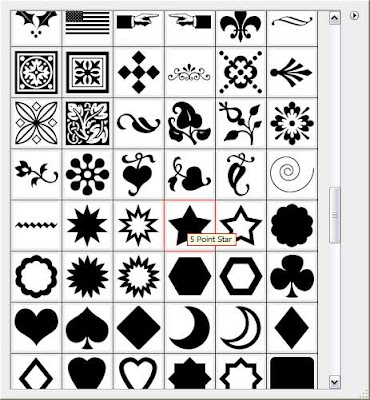
 13 - Como toda árvore de natal que se preze tem que ter uma estrela no topo, então vamos criar uma estrela para a nossa árvore, para isso use a Custom Shape Tool (U) e escolha a forma da estrela nas opções.
13 - Como toda árvore de natal que se preze tem que ter uma estrela no topo, então vamos criar uma estrela para a nossa árvore, para isso use a Custom Shape Tool (U) e escolha a forma da estrela nas opções.

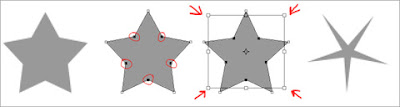
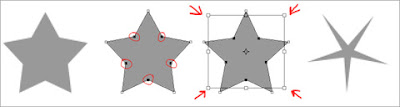
14 - Usando a Direct Selection Tool (A) e segurando Shift, é possível marcar os cinco pontos da estrela, em seguida, escolher a Free Transform (CTRL+T), redirecione os pontos da estrela para a parte central:
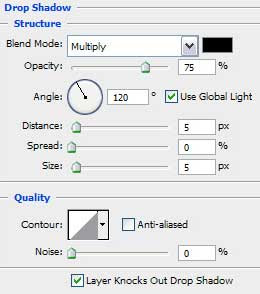
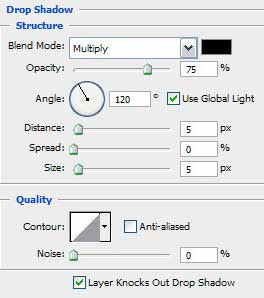
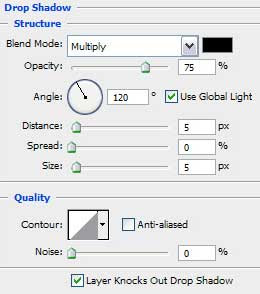
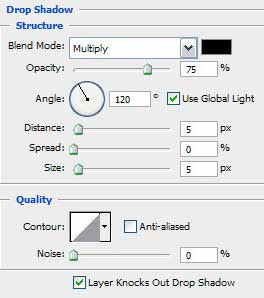
 15 - Nessa nova estrela vamos aplicar o efeito de Blending Options, Blending Options>Drop Shadow, coloque os parâmetros como mostra a figura a seguir:
15 - Nessa nova estrela vamos aplicar o efeito de Blending Options, Blending Options>Drop Shadow, coloque os parâmetros como mostra a figura a seguir:
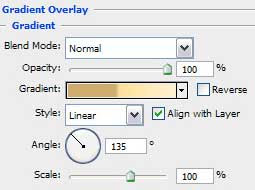
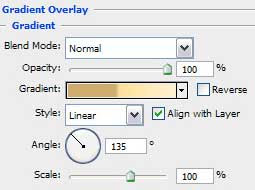
 Blending Options>Gradient Overlay
Blending Options>Gradient Overlay
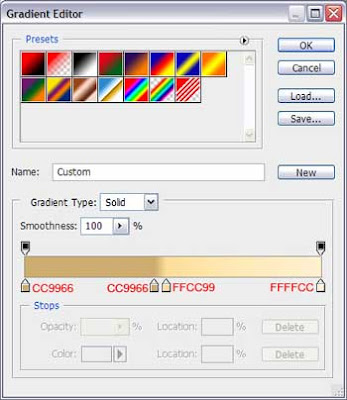
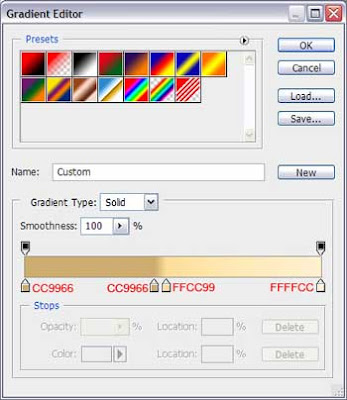
 Blending Options>Gradient Overlay>Gradient Editor
Blending Options>Gradient Overlay>Gradient Editor
 resultado...
resultado...
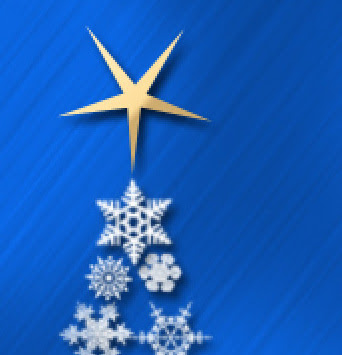
 16 - Utilizando os recursos descritos acima, é possível criar uma segunda estrela, mas desta vez ela deverá ter menos pontos abordados. A nova estrela ficará como mostra a figura a seguir.
16 - Utilizando os recursos descritos acima, é possível criar uma segunda estrela, mas desta vez ela deverá ter menos pontos abordados. A nova estrela ficará como mostra a figura a seguir.
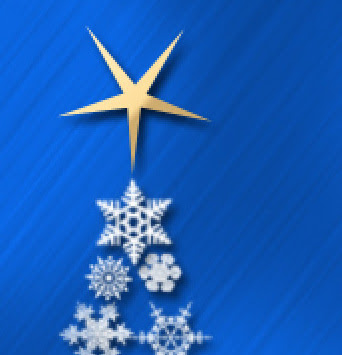
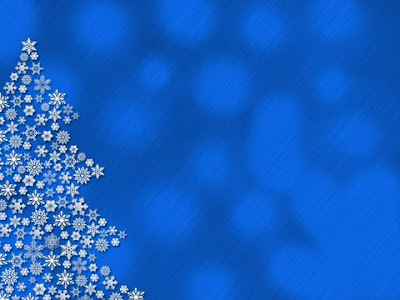
 Enfim...resultado final:
Enfim...resultado final:

Espero que tenham gostado desse tutorial, aguardem os próximos.
1 - Então mãos a obra, vamos começar criando um arquivo com o tamanho de 1024 x 768 e com resolução de 72 dpi.
2 - Vamos colorir o documento com a ferramenta Paint Bucket Tool (G), utilizando a cor #06377A.
3 - Próxima etapa agora é criar uma nova camada, isso pode ser feito utilizando as teclas de atalho CTRL+J, mude a cor dessa camada, utilizando a ferramenta aplicada no passo anterior, Paint Bucket Tool (G). Depois disso, faça o seguinte Filter>Noise>Add Noise, e defina os parâmetros como mostra a figura abaixo:
 o resultado:
o resultado: 4 - Na mesma camada iremos aplicar agora um Motion Blur para isso faça Filter > Blur > Motion Blur
4 - Na mesma camada iremos aplicar agora um Motion Blur para isso faça Filter > Blur > Motion Blur

5 - Tente conseguir um resultado parecido com que está sendo mostrado nas figuras abaixo, para isso vamos fazer uma transformação livre, clique com o direito sobre o objeto da camada que estamos trabalhando e escolha a opção Free Transform, ou então vá em Edit > Transform > Free Transform
 6 - Continuando o trabalho na mesma camada, adicione a ela os parâmetros descritos na figura abaixo:
6 - Continuando o trabalho na mesma camada, adicione a ela os parâmetros descritos na figura abaixo: resultado obtido...
resultado obtido... 7 - Crie uma nova camada, utilize a ferramenta Brush Tool (B), e com a cor branca aplique diversas vezes essa ferramenta no documento com a configuração a seguir:
7 - Crie uma nova camada, utilize a ferramenta Brush Tool (B), e com a cor branca aplique diversas vezes essa ferramenta no documento com a configuração a seguir: resultado....
resultado.... 8 - Nessa nova camada aplique os parâmetros a seguir:
8 - Nessa nova camada aplique os parâmetros a seguir: Você deve conseguir um resultado parecido com o mostrado abaixo:
Você deve conseguir um resultado parecido com o mostrado abaixo: 9 - Selecione a ferramenta Line Tool (U), faça contornos de árvores de natal sobre a qual iremos colocar os pequenos "snowflakes".
9 - Selecione a ferramenta Line Tool (U), faça contornos de árvores de natal sobre a qual iremos colocar os pequenos "snowflakes". 10 - Agora é hora de colocar os enfeites da árvore, para isso devemos acrescentar um conjunto de brushes chamado dw_flake.
10 - Agora é hora de colocar os enfeites da árvore, para isso devemos acrescentar um conjunto de brushes chamado dw_flake. 11 - Em uma nova camada iremos colocar alguns efeitos desse brush sobreo contorno da árvore. Veja o resultado:
11 - Em uma nova camada iremos colocar alguns efeitos desse brush sobreo contorno da árvore. Veja o resultado: 12 - Agora vamos aplicar alguns efeitos na camada como mostra a figura a seguir, para isso dê dois cliques sobre a camada em questão
12 - Agora vamos aplicar alguns efeitos na camada como mostra a figura a seguir, para isso dê dois cliques sobre a camada em questão você deve conseguir um resultado mais ou menos como o a seguir...
você deve conseguir um resultado mais ou menos como o a seguir... 13 - Como toda árvore de natal que se preze tem que ter uma estrela no topo, então vamos criar uma estrela para a nossa árvore, para isso use a Custom Shape Tool (U) e escolha a forma da estrela nas opções.
13 - Como toda árvore de natal que se preze tem que ter uma estrela no topo, então vamos criar uma estrela para a nossa árvore, para isso use a Custom Shape Tool (U) e escolha a forma da estrela nas opções.
14 - Usando a Direct Selection Tool (A) e segurando Shift, é possível marcar os cinco pontos da estrela, em seguida, escolher a Free Transform (CTRL+T), redirecione os pontos da estrela para a parte central:
 15 - Nessa nova estrela vamos aplicar o efeito de Blending Options, Blending Options>Drop Shadow, coloque os parâmetros como mostra a figura a seguir:
15 - Nessa nova estrela vamos aplicar o efeito de Blending Options, Blending Options>Drop Shadow, coloque os parâmetros como mostra a figura a seguir: Blending Options>Gradient Overlay
Blending Options>Gradient Overlay Blending Options>Gradient Overlay>Gradient Editor
Blending Options>Gradient Overlay>Gradient Editor resultado...
resultado... 16 - Utilizando os recursos descritos acima, é possível criar uma segunda estrela, mas desta vez ela deverá ter menos pontos abordados. A nova estrela ficará como mostra a figura a seguir.
16 - Utilizando os recursos descritos acima, é possível criar uma segunda estrela, mas desta vez ela deverá ter menos pontos abordados. A nova estrela ficará como mostra a figura a seguir. Enfim...resultado final:
Enfim...resultado final:
Espero que tenham gostado desse tutorial, aguardem os próximos.
Actions - Teste o poder das actions no seu Photoshop
Para aqueles que não as conhece, as actions, também chamadas de ações, poupam e muito o trabalho de usuários do photoshop, pois com o seu auxilio você poupa tempo na criação de efeitos mais complexos e demorados. A grosso modo, podemos dizer que as actions são "programas" que executam tarefas pré-definidas. Para abrir o seu painel de actions, vá a Windows > Action.
No site Visual Blast existe uma publicação com 124 actions para você testar e aprovar, perfeito como já havia dito antes privá-lo da criação demorada de efeitos complexos, tenho certeza que alguma dessas actions servirá para você.
Após baixar a action copie ela para o seguinte endereço:
C:\Arquivos de programas > Adobe > Adobe Photoshop > Presets > Actions
Muito parecido com os Brushes não é mesmo? Boa sorte.

Confira: WebBlastActions
No site Visual Blast existe uma publicação com 124 actions para você testar e aprovar, perfeito como já havia dito antes privá-lo da criação demorada de efeitos complexos, tenho certeza que alguma dessas actions servirá para você.
Após baixar a action copie ela para o seguinte endereço:
C:\Arquivos de programas > Adobe > Adobe Photoshop > Presets > Actions
Muito parecido com os Brushes não é mesmo? Boa sorte.

Confira: WebBlastActions
Os 10 serviços mais interessantes na WEB
Com a evolução da web 2.0, os programas online estão cada vez melhores e indispensáveis. Editores de texto, publicadores, comunicadores, organizadores e muitos outros programas estão disponíveis na web.
1) Thinkfree Office - http://www.thinkfree.com/
O Thinkfree Office é uma alternativa completa, gratuita e online para edição de textos, planilhas de cálculo e apresentações. Com 1 GB de armazenamento gratuito, é só fazer o cadastro no site para sair usando.
2) Backpackit - http://www.backpackit.com/
Backpackit é um site onde o usuário pode organizar qualquer coisa. Além de ser um exemplo de como a web 2.0 funciona, o site tem agenda, bloco de notas, contato de amigos, espaço para upload e muitas outras funções. Lá é possível montar, por exemplo, uma lista de presentes de casamento ou de objetos que gostaria de vender. O site tem um plano gratuito e outro pago, com mais opções.
3) Basecamp - http://www.basecamphq.com/
Basecamp, da mesma empresa do site anterior, é um organizador de projetos baseado no mesmo conceito do Backpackit. Com o Basecamp é possível criar uma página com uma lista de tarefas, documentos para compartilhar e muitas outras opções.
4) Snipshot - http://snipshot.com/
Snipshot é um editor de imagens online. O programa permite girar a foto, redimensionar e converter formatos, além de possibilitar o ajuste de cores, contraste e muito mais.
5) Media Convert - http://media-convert.com/
Como diz o nome do site, o Media Convert converte quase todos tipos de arquivo. Áudio, vídeo, texto, imagem, toques de celular e muitos outros tipos o site interpreta. São centenas de formatos diferentes que o site aceita.
6) Meebo - http://wwwm.meebo.com/
Meebo é um site para utilizar mensageiros instantâneos online. Compatível com AIM, Yahoo Messenger, ICQ, Google Talk e MSN, é só colocar seu usuário e senha e o site loga e puxa a lista de usuários automaticamente.
7) Google Analytics - http://www.google.com/analytics/
Analytics é a ferramenta que o Google disponibiliza para manter estatísticas do seu site. Depois de fazer o registro no site, é só colocar um código no HTML da sua página e monitorar tudo pelo Analytics.
8) Mailinator - http://www.mailinator.com/
Muitos serviços online exigem que um cadastro seja feito e que um e-mail seja dado para verificação. Entretanto, ficar distribuindo sua conta de e-mail por aí é uma forma de rapidamente encher sua caixa de vírus e spam. O Mailinator cria contas temporárias, sem senha, somente para o cadastro em sites, facilitando todo o processo.
9) 43 things - http://br.43things.com/
O princípio de 43 é fazer uma lista de todas as coisas que você quer fazer. No site o usuário coloca seus objetivos pode conferir se outras pessoas tem o mesmo.
10) Traineo - http://www.traineo.com/
Para os fãs de exercícios, o Traineo é o site certo. A página permite que seja feito um cadastro de todas as atividades físicas feitas no dia e depois faz uma análise e gráficos com os dados.
1) Thinkfree Office - http://www.thinkfree.com/
O Thinkfree Office é uma alternativa completa, gratuita e online para edição de textos, planilhas de cálculo e apresentações. Com 1 GB de armazenamento gratuito, é só fazer o cadastro no site para sair usando.
2) Backpackit - http://www.backpackit.com/
Backpackit é um site onde o usuário pode organizar qualquer coisa. Além de ser um exemplo de como a web 2.0 funciona, o site tem agenda, bloco de notas, contato de amigos, espaço para upload e muitas outras funções. Lá é possível montar, por exemplo, uma lista de presentes de casamento ou de objetos que gostaria de vender. O site tem um plano gratuito e outro pago, com mais opções.
3) Basecamp - http://www.basecamphq.com/
Basecamp, da mesma empresa do site anterior, é um organizador de projetos baseado no mesmo conceito do Backpackit. Com o Basecamp é possível criar uma página com uma lista de tarefas, documentos para compartilhar e muitas outras opções.
4) Snipshot - http://snipshot.com/
Snipshot é um editor de imagens online. O programa permite girar a foto, redimensionar e converter formatos, além de possibilitar o ajuste de cores, contraste e muito mais.
5) Media Convert - http://media-convert.com/
Como diz o nome do site, o Media Convert converte quase todos tipos de arquivo. Áudio, vídeo, texto, imagem, toques de celular e muitos outros tipos o site interpreta. São centenas de formatos diferentes que o site aceita.
6) Meebo - http://wwwm.meebo.com/
Meebo é um site para utilizar mensageiros instantâneos online. Compatível com AIM, Yahoo Messenger, ICQ, Google Talk e MSN, é só colocar seu usuário e senha e o site loga e puxa a lista de usuários automaticamente.
7) Google Analytics - http://www.google.com/analytics/
Analytics é a ferramenta que o Google disponibiliza para manter estatísticas do seu site. Depois de fazer o registro no site, é só colocar um código no HTML da sua página e monitorar tudo pelo Analytics.
8) Mailinator - http://www.mailinator.com/
Muitos serviços online exigem que um cadastro seja feito e que um e-mail seja dado para verificação. Entretanto, ficar distribuindo sua conta de e-mail por aí é uma forma de rapidamente encher sua caixa de vírus e spam. O Mailinator cria contas temporárias, sem senha, somente para o cadastro em sites, facilitando todo o processo.
9) 43 things - http://br.43things.com/
O princípio de 43 é fazer uma lista de todas as coisas que você quer fazer. No site o usuário coloca seus objetivos pode conferir se outras pessoas tem o mesmo.
10) Traineo - http://www.traineo.com/
Para os fãs de exercícios, o Traineo é o site certo. A página permite que seja feito um cadastro de todas as atividades físicas feitas no dia e depois faz uma análise e gráficos com os dados.
Tratando a cor das fotos
Neste novo tutorial vou mostrar um efeito bem simples de fazer e que a gente percebe muito ele nas fotos publicadas por usuários de sites de relacionamento como o orkut. o Resultado é esse aqui:

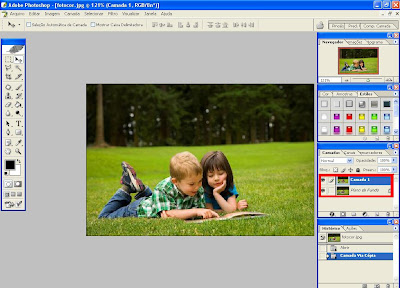
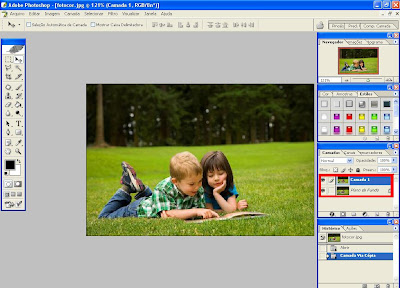
1 - Primeiramente abra a imagem que deseja utilizar para o nosso tutorial utilizaremos essa foto abaixo:

2 - Duplique a camada atual. Para isso faça a combinação de teclas CTRL+J.

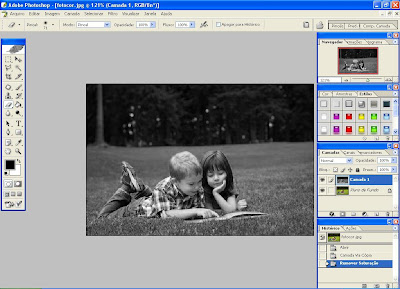
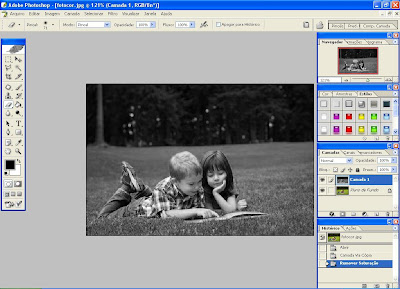
3 - Agora vamos remover a saturação da imagem, isso pode ser feito pelo menu IMAGEM >> AJUSTES >>> REMOVER SATURAÇÃO, e também pela combinação de teclas CTRL+SHIFT+U.
Resultado:

4 - Com a ferramenta Borracha (E) você vai "apagar" as partes da imagem que desejar que fique colorida, utilize tamanhos diferentes da borracha e alterne o tamanho do zoom para conseguir um resultado sempre legal.
Resultado Final:

O melhor desse tutorial é exatamente a simplicidade, isso proporciona além de certa forma uma diversão, a liberdade de fazer o trabalho em qualquer versão do Photoshop. Então por hoje é isso ai.

1 - Primeiramente abra a imagem que deseja utilizar para o nosso tutorial utilizaremos essa foto abaixo:

2 - Duplique a camada atual. Para isso faça a combinação de teclas CTRL+J.

3 - Agora vamos remover a saturação da imagem, isso pode ser feito pelo menu IMAGEM >> AJUSTES >>> REMOVER SATURAÇÃO, e também pela combinação de teclas CTRL+SHIFT+U.
Resultado:

4 - Com a ferramenta Borracha (E) você vai "apagar" as partes da imagem que desejar que fique colorida, utilize tamanhos diferentes da borracha e alterne o tamanho do zoom para conseguir um resultado sempre legal.
Resultado Final:

O melhor desse tutorial é exatamente a simplicidade, isso proporciona além de certa forma uma diversão, a liberdade de fazer o trabalho em qualquer versão do Photoshop. Então por hoje é isso ai.
Modelo "Photoshapada"
Um exemplo bem simples de que hoje em dia ou talvez desde quando o photoshop foi lançado nenhuma modelo de revista é realmente o que se vê nas capas.
Photoshop CS4 - Portable

Adobe Photoshop CS4 Portable. A versão Portable é indicada para quem não quer instalar o software no computador, ou para aqueles que não tem um computador próprio e que necessitam utilizar o software num cyber café, na rua, na fazenda ou numa casinha de sapê. hehehe... O aplicativo está hospedado em arquivo único de 54 MB, quem tiver alguma dúvida como baixar é só mandar uma mensagem no nosso CBox.
Rapidshare Clique aqui
Elementos para Photoshop
Olá Galera,
Para o post da semana, disponibilizaremos alguns links de download de elementos e tutoriais para facilitar a utilização do Photoshop, claro que não deixaremos de dar aquela "mãozinha" com nossos tutoriais aqui. Aguardem que estamos preparando algo bem especial.
Fundos para Photoshop - Tema Natal
Com esses planos de fundo você poderá liberar sua criatividade para criar o que bem entender, aproveite.

Confira: Download
Para o post da semana, disponibilizaremos alguns links de download de elementos e tutoriais para facilitar a utilização do Photoshop, claro que não deixaremos de dar aquela "mãozinha" com nossos tutoriais aqui. Aguardem que estamos preparando algo bem especial.
Fundos para Photoshop - Tema Natal
Com esses planos de fundo você poderá liberar sua criatividade para criar o que bem entender, aproveite.

Confira: Download
Efeito 3D - Feliz 2009
Olá pessoal,
Nos nossos próximos tutoriais vamos priorizar os temas festivos de natal e réveillon, espero que gostem. No tutorial de hoje vamos fazer uma arte para a virada de ano de 2009, então mãos a obra.
1 – Abra um arquivo de 1280x1024 px e 72 dpi. Selecione a ferramenta Retângulo (U), desenhe um retângulo na área de trabalho inteira. Vá em Blending Options>Gradient Overlay (na mesma camada no painel das camadas). Siga as indicações seguintes


2 – Selecione a ferramenta Custom Shape Tool (U) escolha o elemento mostrado na figura abaixo:

3 – Desenhe ele exatamtente como mostrado na figura:

4 – Ajuste a opacidade da camada onde foi desenhado o elemento para 0%.

5 – Agora em Blending Options:


...o resultado deve ser algo parecido com o seguinte:

6 – Use a ferramenta Ellipse Tool (U) em conjunto com a ferramenta Rounded Rectangle Tool (U), tente desenhar uma espécie de nuvem como mostra a imagem abaixo:

7 – Faça as seguintes configurações em todos os elementos desenhados.



8 - Agora junte todas as camadas que foram utilizadas para criar a nuvem e aplique o Blend como mostra a figura abaixo:

Resultado:

9 - É chegado a hora de trabalhar o texto representativo do ano de 2009, vale lembrar que você pode digitar o que achar melhor, para nosso exemplo colocaremos somente o ano de 2009 mesmo. Aplique as configurações como mostra a figura abaixo:

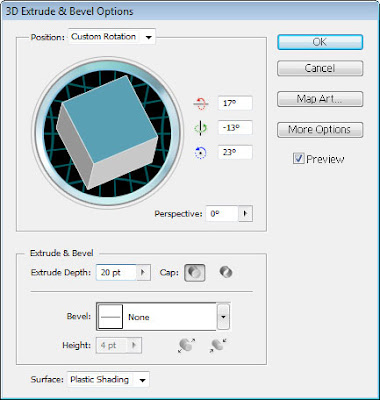
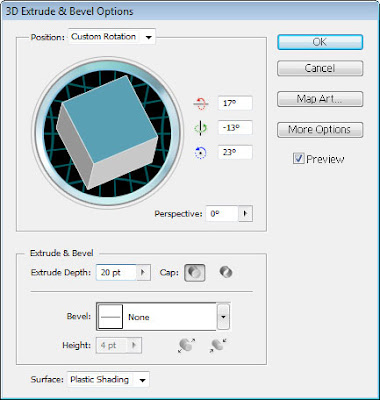
10 - Permaneça na camada onde está o texto digitado vá em Effect>3D>Extrude & Bevel.

Configure as opções como mostra a seguir:


e finalizando...

Resultado:

11 - Deixe a camda do texto acima de todas as camadas.

12 - Utilizando a ferramenta Rectangle Tool (U), crie um objeto como mostra a figura abaixo:

13 - Ajuste os parâmetros como mostrado a seguir:


14 - Utilize a ferramenta Eraser Tool (E), para apagar as partes desnecessárias do objeto. Resultado:

15 - Agora faremos a mesma operação para os demais, faça como mostra a seguir:


continuando...








Estamos quase acabando.

16 - Crie uma nova camada, utilize a Rectangular Marquee Tool (M), crie várias linhas nesta camada e depois pinte-as utilizando a Paint Bucket Tool (G) com a cor #FFCF8A.

17 - Se necessário utilize a Eraser Tool (E), para apagar as áreas desnecessárias para a arte.

18 - Utilize para as próximas camadas a Custom Shape tool (U), se valendo claro das mesmas especificações para elas assim como fizemos no passo 17. Aplique um Fill de 30% nessas em que utilizar a Custom Shape Tool.

Resultado Final:

Bom galera, é isso ai, aguardem o especial de natal. Até a próxima.
Nos nossos próximos tutoriais vamos priorizar os temas festivos de natal e réveillon, espero que gostem. No tutorial de hoje vamos fazer uma arte para a virada de ano de 2009, então mãos a obra.
1 – Abra um arquivo de 1280x1024 px e 72 dpi. Selecione a ferramenta Retângulo (U), desenhe um retângulo na área de trabalho inteira. Vá em Blending Options>Gradient Overlay (na mesma camada no painel das camadas). Siga as indicações seguintes


2 – Selecione a ferramenta Custom Shape Tool (U) escolha o elemento mostrado na figura abaixo:

3 – Desenhe ele exatamtente como mostrado na figura:

4 – Ajuste a opacidade da camada onde foi desenhado o elemento para 0%.

5 – Agora em Blending Options:


...o resultado deve ser algo parecido com o seguinte:

6 – Use a ferramenta Ellipse Tool (U) em conjunto com a ferramenta Rounded Rectangle Tool (U), tente desenhar uma espécie de nuvem como mostra a imagem abaixo:

7 – Faça as seguintes configurações em todos os elementos desenhados.



8 - Agora junte todas as camadas que foram utilizadas para criar a nuvem e aplique o Blend como mostra a figura abaixo:

Resultado:

9 - É chegado a hora de trabalhar o texto representativo do ano de 2009, vale lembrar que você pode digitar o que achar melhor, para nosso exemplo colocaremos somente o ano de 2009 mesmo. Aplique as configurações como mostra a figura abaixo:

10 - Permaneça na camada onde está o texto digitado vá em Effect>3D>Extrude & Bevel.

Configure as opções como mostra a seguir:


e finalizando...

Resultado:

11 - Deixe a camda do texto acima de todas as camadas.

12 - Utilizando a ferramenta Rectangle Tool (U), crie um objeto como mostra a figura abaixo:

13 - Ajuste os parâmetros como mostrado a seguir:


14 - Utilize a ferramenta Eraser Tool (E), para apagar as partes desnecessárias do objeto. Resultado:

15 - Agora faremos a mesma operação para os demais, faça como mostra a seguir:


continuando...








Estamos quase acabando.

16 - Crie uma nova camada, utilize a Rectangular Marquee Tool (M), crie várias linhas nesta camada e depois pinte-as utilizando a Paint Bucket Tool (G) com a cor #FFCF8A.

17 - Se necessário utilize a Eraser Tool (E), para apagar as áreas desnecessárias para a arte.

18 - Utilize para as próximas camadas a Custom Shape tool (U), se valendo claro das mesmas especificações para elas assim como fizemos no passo 17. Aplique um Fill de 30% nessas em que utilizar a Custom Shape Tool.

Resultado Final:

Bom galera, é isso ai, aguardem o especial de natal. Até a próxima.
Assinar:
Comentários (Atom)
